There are lots of different options around to set up your local development environment and I'd hazard a guess no two development environments are the same. Most of my Magento development work I do is on a Mac so I have come across Homebrew based set ups, in combination with or without Valet+ and Docker based approaches. For Docker the most mature and widely used one is the one by Mark Shust.
Unfortunately for me when I started M2 development none of these were around so I made do with my own inhouse solution based on Docker. It is fair to say that my set up took a while to get right and I am still always on the look out to see if there is something I can improve. In particular one of my requirements is that I am able to run multiple Magento versions in parallel and I need to be able to start with a freshly installed instance often. This has ruled out a lot of the approaches that include syncing as the initial sync time takes a while and options that work better for single instances.
With that preface out of the way I was excited to come across a new command line tool by David Alger called Warden to aid with Docker based M2 development. The part which immediately appealed to me was that it has two parts to it.
General Docker Tools
Warden comes with a set of tools that make working with containers easier:
- Provides own certificate authority to provide TLS
- DNS routing via Traefik
- Portainer (nice GUI to see more details into what Docker is doing)
- plus a few more items that I haven't looked into further yet like ssh forwarding.
Project based Environments
With the first part taking care of general "plumbing" tasks Warden then provides the ability to spin up specific project based environments. It comes with a pre-installed Magento 2 template that even smoothes out some of the differences between a Mac vs Linux workflow.
What made it especially appealing for me is that integrating our existing images with 1.) only required adding a few docker labels and allowed me to retire some of the manual set up I used for faking DNS entries (dnsmasq) and routing them back to a local container (nginx-proxy with docker-gen). I then was able to use 2.) in parallel with our own custom extension focused images.
How does it work
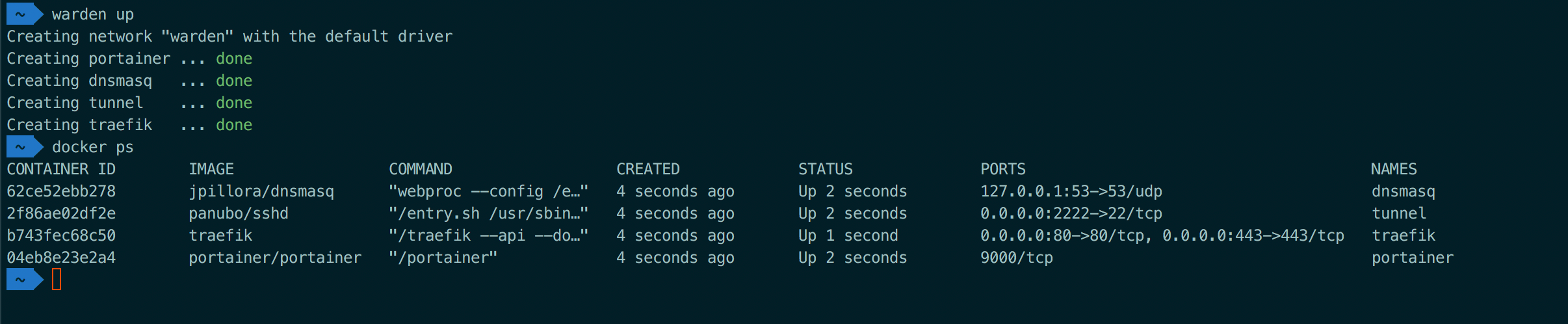
After following the installation instructions the first command to run is warden up which spins up the mentioned infrastructure. You can see the newly running containers with docker ps:
 . The following links provide useful information while Warden is running:
. The following links provide useful information while Warden is running:
- Traefik https://traefik.warden.test/ - shows you which containers are responding to what domain/port
- Portainer https://portainer.warden.test - overview of images and running containers
- dnsmasq https://dnsmasq.warden.test/ - if you need to debug DNS or want to change the dnsmasq config
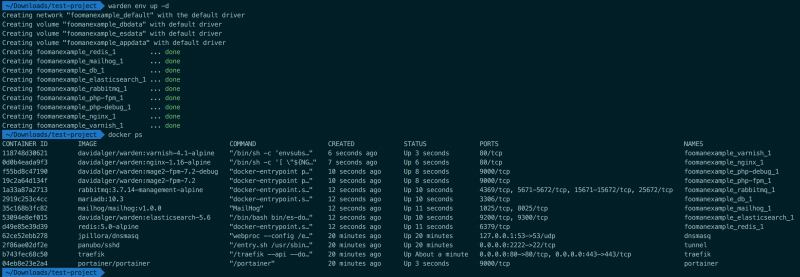
From here we can use the included Magento 2 template to provide us with an environment that comes with php, database, varnish, rabbitmq, redis and mailhog. All we need to get all this up and running is to run warden env-init foomanexample magento2 from your project root folder, followed by warden sign-certificate foomanexample.test to trust the new domain foomanexample.test and finally warden env up -d. What happens in the background here is that Warden checks your local configuration in the .env file and the .warden folder and then combines it with the included docker-compose templates. You can see the outcome of the behind the scenes work by running docker ps once more to show all the different services now available via a docker container.

If you access https://app.foomanexample.test Warden will provide the DNS entry and then route this via the Traefik container to the Varnish container, which in turn will talk to the nginx back-end to provide the requested resource.
If you are on a Mac Warden includes Mutagen.io to sync code changes in and out of the container. Start it with warden sync start. I have had to re-start the syncing a few times (simply re-issue warden sync start) which I am not sure where due to spinning up and down the images fairly quickly or if waking the laptop from sleep had something to do with it. During normal operation the sync is super quick and does not get in the way of developing.
For a full example walk through of installing Magento 2 configured to use all the services included please see the documentation here.

