Magento is forging ahead with the development of PWA Studio which is supposed to bring us an easier development experience to create compelling storefronts for Magento 2. Last month we held a small getting started with PWA Studio workshop with the Auckland Magento Meetup group. Below is a complete walkthrough of getting PWA Studio up and running.
PWA Studio requires GraphQL capabilities. These will only be available in the upcoming Magento 2.3 releases. To be able to get PWA Studio up and running we will need to get our hands on a development build of Magento 2. Also of note Magento 2.3 has a minimum php version of 7.1. To get started make sure that you do have php 7.1 running.
If you don't yet have an environment that allows you to easily switch php versions I suggest taking a look at valet+ if you are on MacOS. Switching to php 7.1 you can then run valet use 7.1.
Obtaining the Magento 2.3 dev source
composer create-project --repository-url=https://repo.magento.com/ magento/project-community-edition:2.3.0-alpha m2dev23
or if you prefer directly from github
git clone --depth 1 -b 2.3-develop git@github.com:magento/magento2.git m2dev23Installing Magento 2
cd m2dev23
# Make sure you have a database ready before the install command
valet db create
bin/magento setup:install --admin-user='admin' --admin-firstname='Admin' \
--admin-lastname='Last Name' --admin-password="admin123" \
--admin-email='admin@example.com' --use-rewrites=1 \
--db-host=localhost --db-name=m2dev23 --db-user=root --db-password=root
We should normally be able to use valet configure at this point to make sure that our domain name resolves to our local test domain. It uses n98-magerun2 under the hood which Unfortunately is not yet compatible with the 2.3 branch of Magento. To address this we manually need to set the domain for our Magento instance:
bin/magento config:set web/unsecure/base_url http:/store.example.com/
bin/magento config:set web/secure/base_url http://store.example.com/
bin/magento cache:cleanLet's create some sample data for our tests. Instead of using the full sample data modules I generally tend to use the products, categories, customers and orders created by the performance profiles.
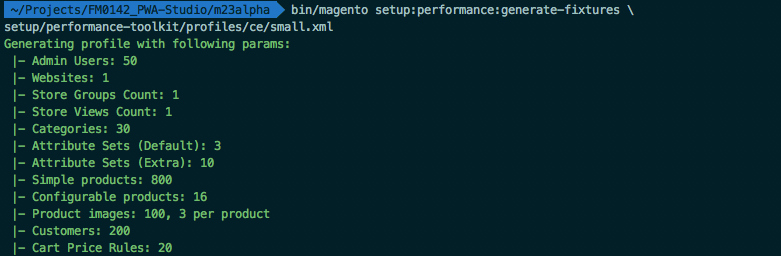
bin/magento setup:performance:generate-fixtures \
setup/performance-toolkit/profiles/ce/small.xml
Test GraphQL
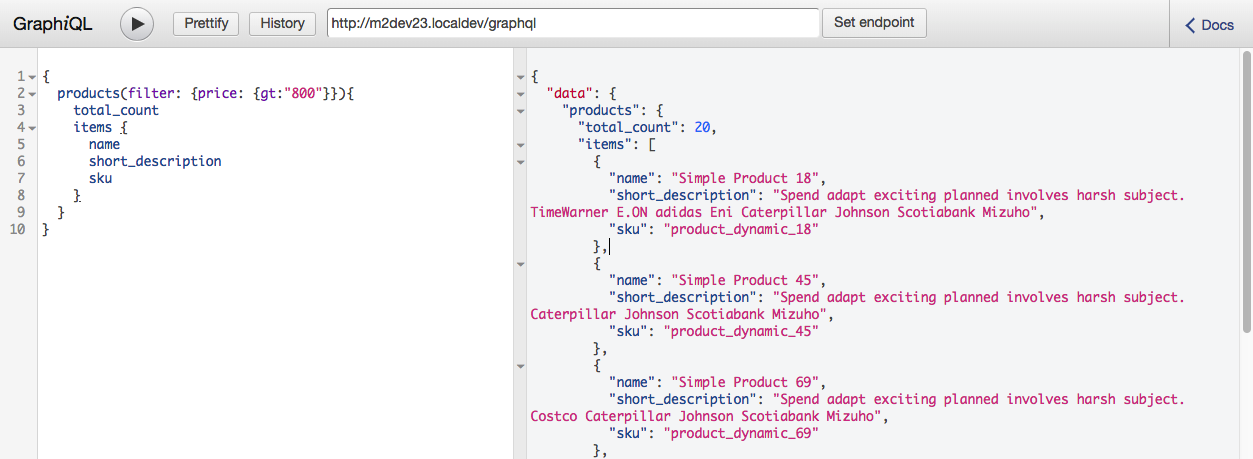
Before moving onto installing PWA Studio let's quickly double check that Magento 2 and GraphQL are up and running. To do this I suggest installing GraphiQL (ChromeiQL). As endpoint set the base url of your store followed by graphql: http://store.example.com/graphql. You can use the following query
{
products(filter: {price: {gt:"800"}}){
total_count
items {
name
short_description
sku
}
}
}to show some results from the previously created products.

For further study I suggest taking a look at the excellent NomadMage Talk by Max Bucknell.
Installing PWA Studio
To be able to use PWA Studio we need at least version 8 of node installed as well as npm 5+. I used node version manager to get me started. nvm i 8 gets the prerequisites in place.
We will be using the PWA concept theme (called Venia). I believe the idea of Venia is to test and trial concepts - later on you would start your own theme instead of building on top of Venia (like it is common today to use Luma as a base).
git clone git@github.com:magento-research/pwa-studio.git
cd pwa-studio
npm installNext we need to install a Magento 2 module and Magento 2 theme that are part of the pwa-studio repository (I hope this will be made easier in the future through a simple Composer install command). You can either copy or symlink the module and theme into your Magento 2 installation.
cd ..
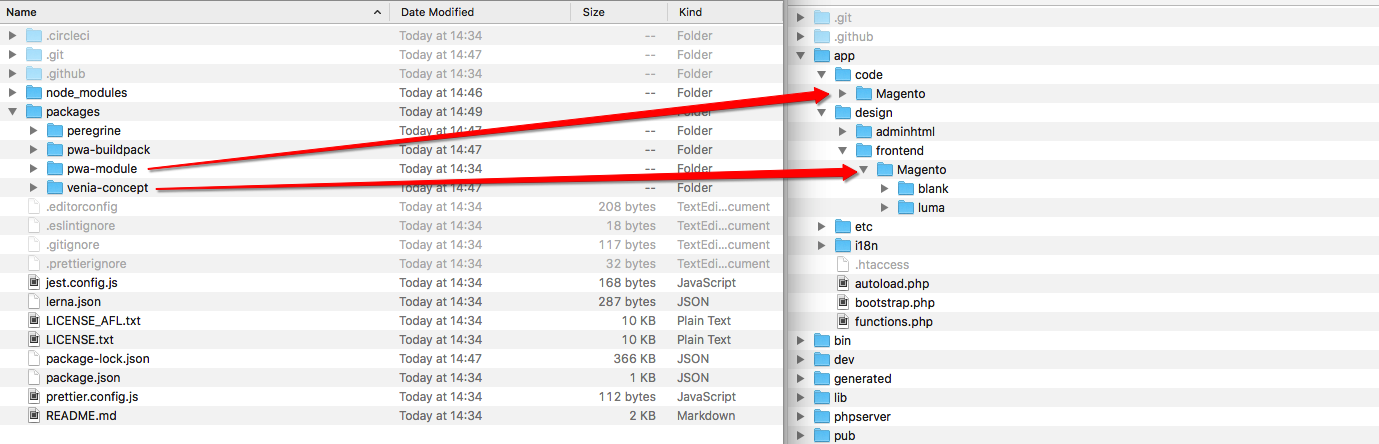
ln -s $(pwd)/pwa-studio/packages/pwa-module app/code/Magento/Pwa
ln -s $(pwd)/pwa-studio/packages/venia-concept app/design/frontend/Magento/venia
bin/magento module:enable Magento_Pwa
bin/magento setup:upgrade
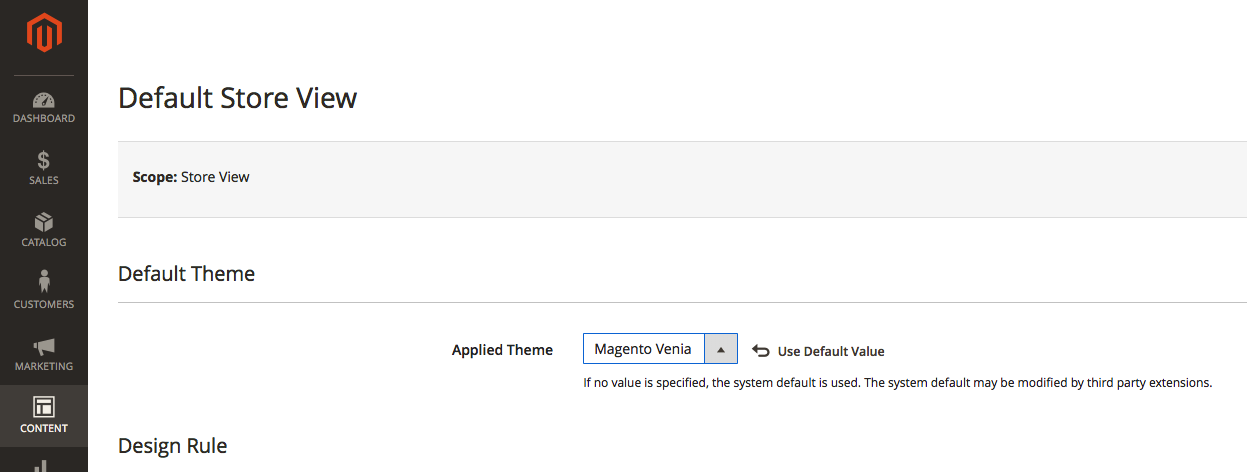
Enable the Venia theme

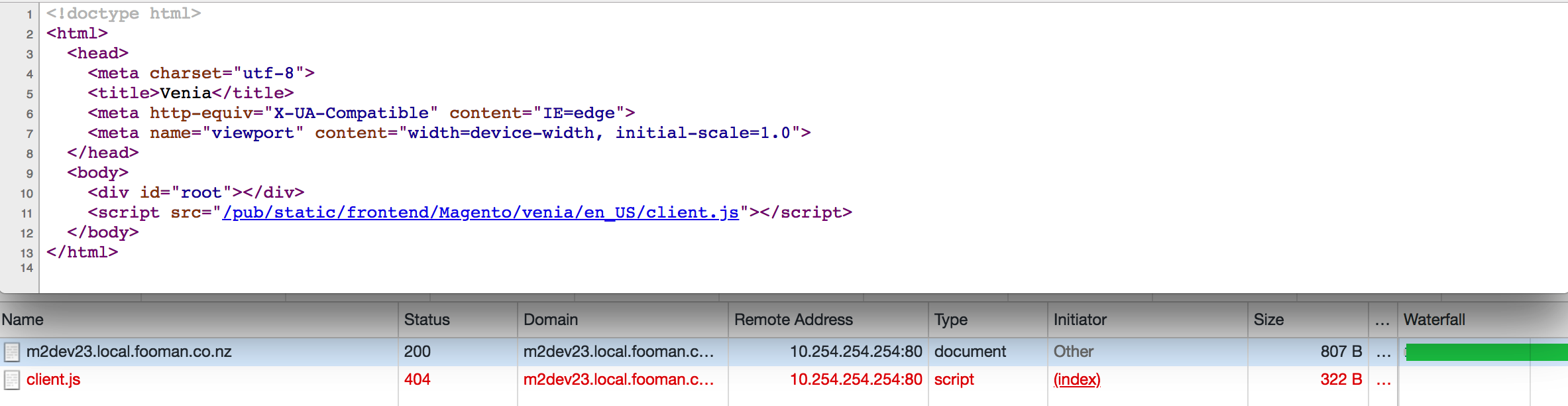
If we open our store at this stage we would be greeted with a fairly empty page. Inspecting the page we would see that it tries to load a client.js file which is currently missing (a 404). So let's make sure that it gets created.

Running PWA Studio
cd app/design/frontend/Magento/venia
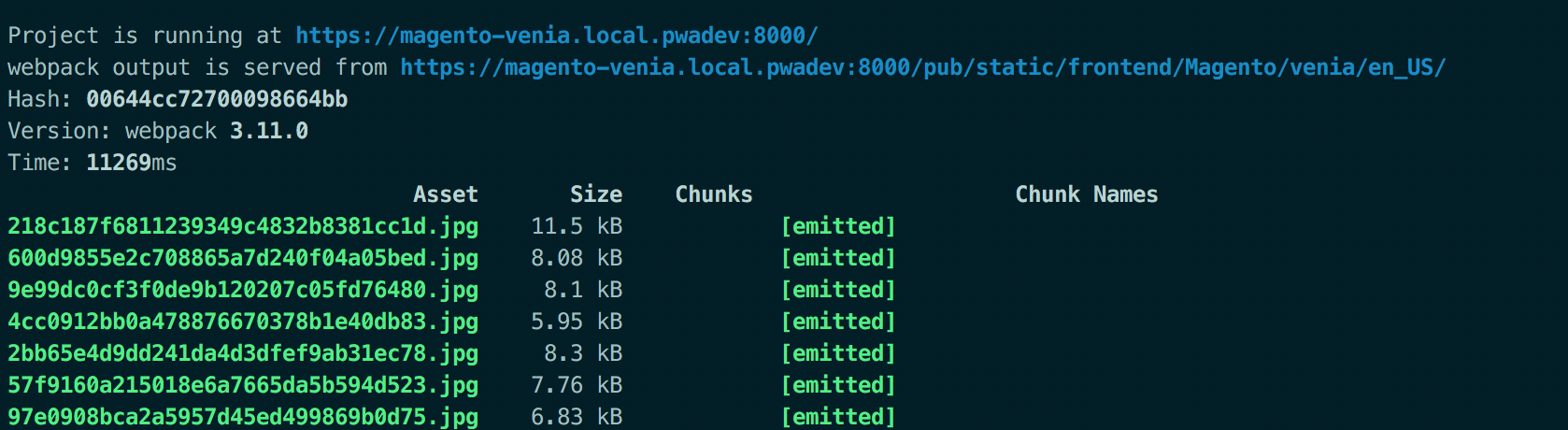
cp .env.dist .envEdit the new .env file and adjust MAGENTO_BACKEND_DOMAIN to match the url of your local Magento instance. Once done we can kick off everything with npm start.

If this is the first time running the command you will likely see it asking for system permissions. This is to set up a local certificate so that the browser accepts encrypted connections to the newly created development url - see below.
The, at first, somewhat confusing part for me was that from here forward we have a second url for our store. The first one in my case is
http://m2dev23.local.fooman.co.nz/
however to see PWA Studio in action we need to visit
https://magento-venia.local.pwadev:8000/
(this is the same url for all I believe, with maybe the port changed to allow for multiple instances running).
Visiting the homepage of our PWA is, with the current development status, very sparse:

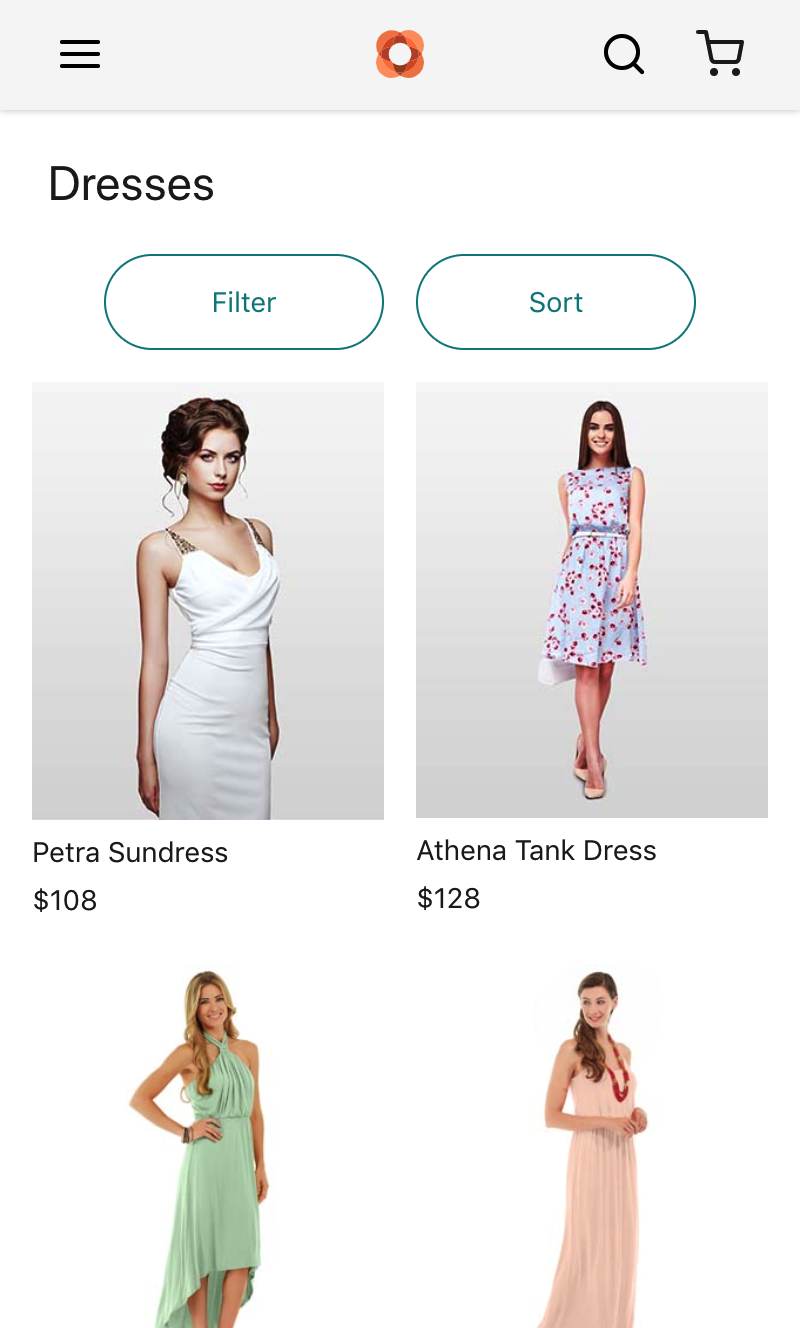
To explore the current status head to either a category page or a product page.

This is already the second iteration of these instructions and I am assuming some rough edges, see above, will get ironed out as the team moves forward with the development. For any issues or questions I suggest heading to the PWA Studio Github repository.

